画像ファイルの存在をJavascriptから調べたいと思いました。色々調べたところ、次のようにすればできそうでした。
実際にダウンロードできるか試して調べる
画像の読み込みをかけてみて、読み込みができればonloadが、読み込みができなければonerrorが呼ばれるようです。ただ非同期的に動くので、単に存在に存在を調べようと思うと、もう一手間いりますね。
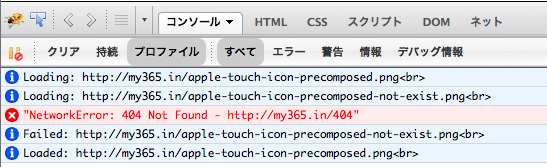
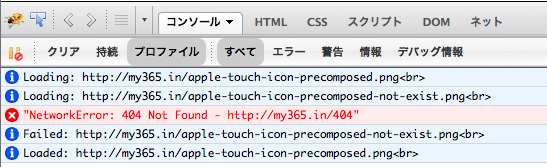
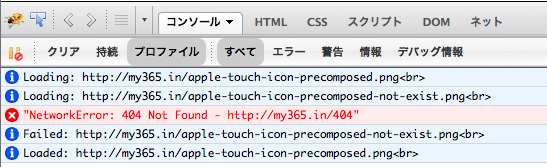
結果

それぞれちゃんとonloadとonerrorが呼ばれました。
一瞬使えるかなーと思ったけど、あまり使い道なさそう・・・。
 JavaScript
JavaScript画像ファイルの存在をJavascriptから調べたいと思いました。色々調べたところ、次のようにすればできそうでした。
画像の読み込みをかけてみて、読み込みができればonloadが、読み込みができなければonerrorが呼ばれるようです。ただ非同期的に動くので、単に存在に存在を調べようと思うと、もう一手間いりますね。

それぞれちゃんとonloadとonerrorが呼ばれました。
一瞬使えるかなーと思ったけど、あまり使い道なさそう・・・。
コメント