久しぶりに、ちょっとしたサービスを作りました。
作ったサービスの紹介
「テキスト一括置換ツール」というものを作りました。

長めのテキストデータを、一定のルールに従って、書き換えていきたい。ひたすらキーボードを打てば済むけど、楽をしたい。という用途を満たすためのツールです。
どうやって使うのか?
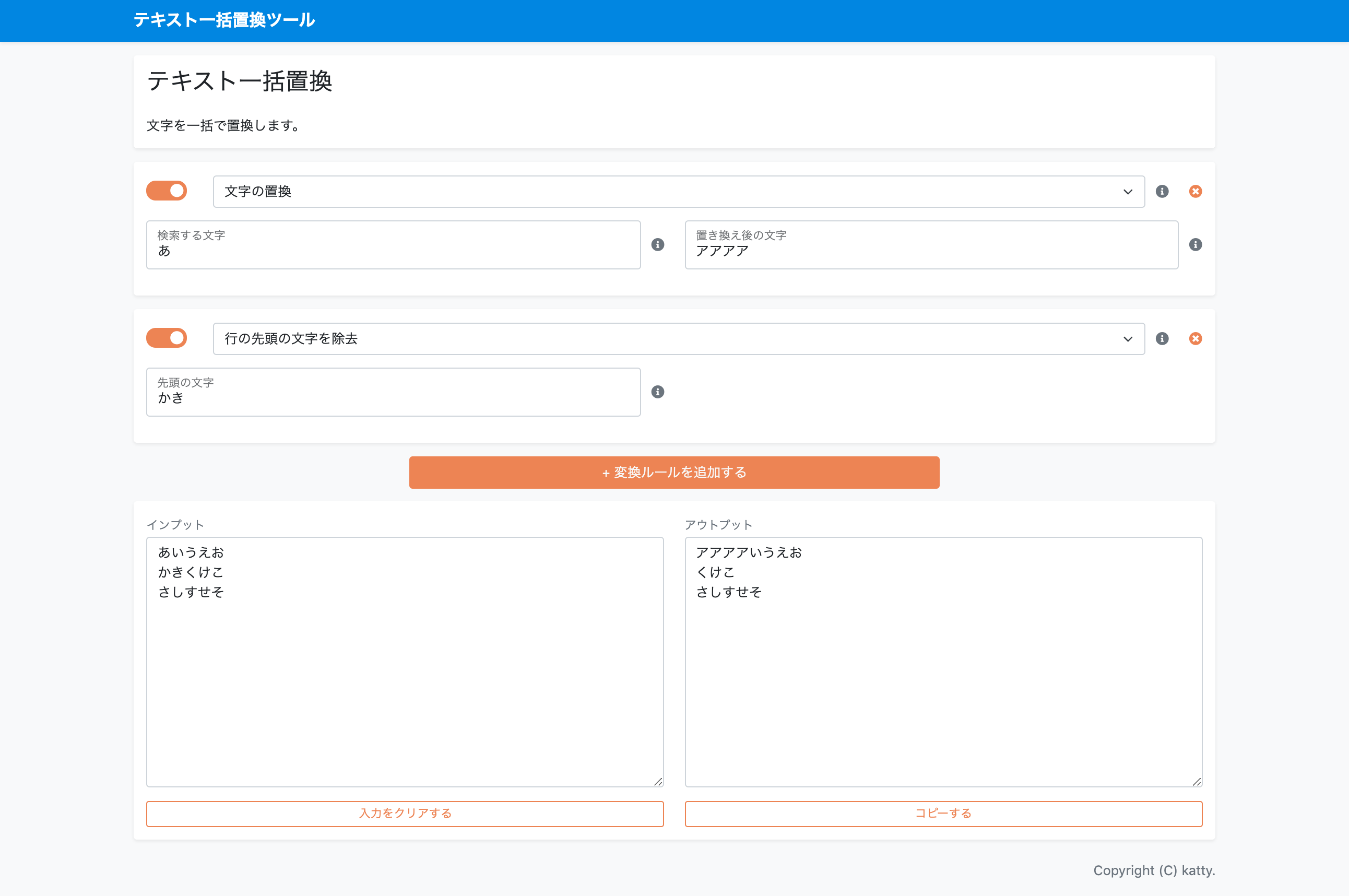
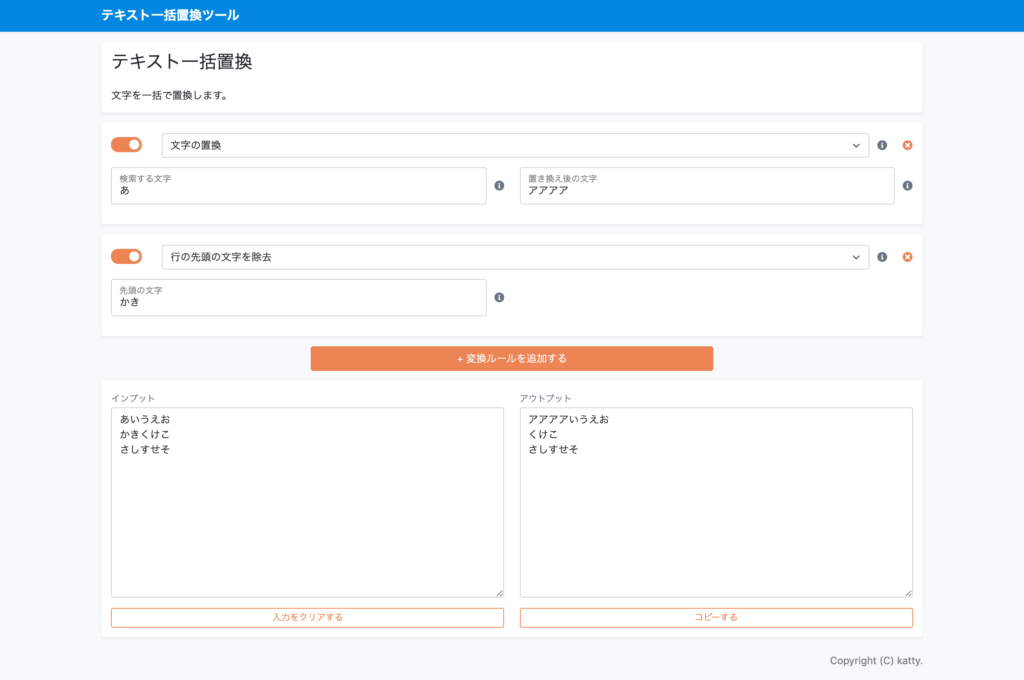
このツールは、「変換ルール」と「インプット・アウトプット」の欄に分かれています。
まず、変換ルールのところに、「テキストをどう変換するか」を設定しています。変換ルールは、設定値を入れてカスタマイズしたり、追加・削除をしたり、オン・オフをしたりできます。
変換ルールが完成しらた、「インプット」に文字を入れます。すると、変換された結果が「アウトプット」にリアルタイムに反映されます。
結果に満足したら「コピーする」ボタンを押して、他の場所に持っていけば終了です。
なぜ作ったか?
「あったら便利かも」と思ったのもありますが、最近の技術のキャッチアップをしたくて作りました。
ここ数年くらいの技術で、まだ使ったことがないけど、使ってみたい技術があります。新しい技術を習得するのは、作りながら学ぶのが一番なので、なにかテーマを決めて作ってみようと思いました。
- Bootstrap 5
- React Hooks
- TypeScript 4
- Ruby 3
- Steep
- Ruby on Rails 6.1
今はまだフロントエンドのみで実装しているので、今後Ruby 3やSteepを使ってみたいと思っています。
今後の予定
今は変換ルールの選択肢が「文字の置換」と「行の先頭の文字を除去」しかないです。まずは、これを増やしていきたいです。
データベースを構築して、変換ルールを自由に登録・再利用できるようにしていけたらと思っています。そのために、最近リリースされたRuby 3を使ってみたいと思っています。
あとは、変換ルールの並べ替えだったり、設定値をブラウザに保持させたり、といったUIの改善をしたいなと思っています。
しかし、その前に、まともなサービス名をつけたい・・・。