 D3.js
D3.js 可視化ライブラリD3.jsの設計が素晴らしすぎる。
最近名前を聞くことが多くなってきたD3.jsを試してみています。
まだ使い始めたばかりですが、D3.jsの設計の素晴らしさに感動しています。
データを与えればグラフが表示されるというような単純なものではないので、敷居が高く感じていましたが、...
 D3.js
D3.js  Grunt
Grunt  Grunt
Grunt  JavaScript
JavaScript  JavaScript
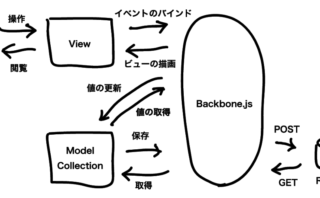
JavaScript  Backbone.js
Backbone.js  Handlebars.js
Handlebars.js  Handlebars.js
Handlebars.js  Backbone.js
Backbone.js  HTML
HTML