Backbone.jsを使ってみたら、非常にシンプルながら強力な印象を受けました。概要を少し書きます。
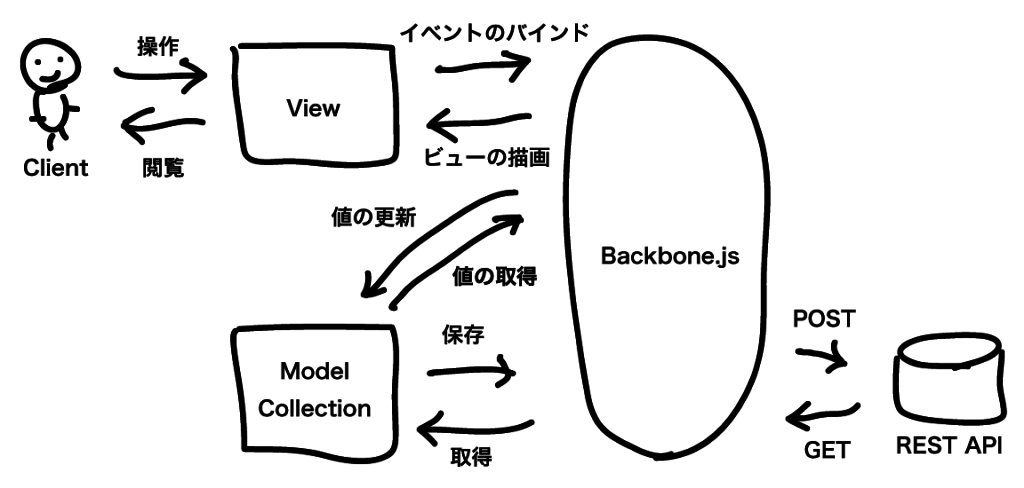
てきとうなイメージ図。

要点だけ述べます。jQueryで処理が複雑になってくると、データとビューの状態が合わない不整合な状態になりがちです。Backbone.jsは、データ(Model)の更新がビュー(View)に伝搬するように設計されているので、それを受けてビューを更新するだけで不整合な状態にならなくなります。
Movelクラス、Viewクラスを継承する
Backboneに、Model、Viewなどのクラスが定義されているので、それをextend()関数で継承して独自のクラスを作成します。
これだけで、Backboneの恩恵が受けられて、オブジェクトが疎結合になり、ビューとデータの不整合が減り、規模の大きいアプリケーションにも耐えられるようになります。
var Application = Backbone.Model.extend({
urlRoot : '/api/applications'
});
Modelを継承して、Applicationクラスを作成した例。そして、これを表示するためのApplicationViewを作成する。
var ApplicationView = Backbone.View.extend({
tagName : 'li',
events : {
'click' : 'select'
},
initialize : function() {
_.bindAll(this, 'render', 'unrender', 'select');
this.model.bind('change', this.render);
this.model.bind('remove', this.unrender);
this.render();
},
render : function() {
$(this.el).html('' + this.model.get('name') + '');
return this;
},
unrender : function() {
$(this.el).remove();
},
select : function() {
console.info(this);
}
});
modelの変更(change)や削除(remove)をバインドしているあたりから想像できるように、データに何かしらの変化が起きると、それがビューに伝搬します。それを元にビューの書き換えを行えば、データとの不整合がおきません。
REST APIとの連携してサーバのデータと同期できる
ユーザーが閲覧するビューとその裏側で保持されているデータの整合性だけではなく、サーバとクライアントのデータの同期まで取れるようになっています。
たとえばアプリケーションの一覧を管理するApplicationsというCollectionを定義します。これはBackbone.jsのCollectionクラスを継承しています。
var Applications = Backbone.Collection.extend({
model : Application,
url : '/api/applications',
parse : function(response) {
return response;
}
});
このurlにHTTP APIのパスを指定しています。
this.collection = new Applications();
this.collection.fetch({
add : true
});
あとは、このcollectionのfetch()メソッドを呼ぶと、裏側でHTTPリクエストを投げて、サーバのデータを取得し、Applicationモデルにパースして、コレクションに追加します。
この時モデルが更新されるので、ビューの更新イベントが呼ばれるので、クライアントが見るビューも書き換わります。
データ更新時にサーバも更新できる
逆ももちろんあります。
var application = new Application();
application.save();
データが更新された時に、モデルクラスのsave()関数を呼ぶことで、良い感じにAPIを叩いてサーバ側のデータも更新してくれます。
こんな人におすすめ
まだ1日目なので正しく理解できていないところもあるかもしれませんが、こんな人に合うのではと思います。
- 少し規模の大きめなJavaScriptを書く予感がする人
- jQueryでまともなプログラムを書けた試しがないという人
- 画面内のデータや、サーバとのデータの不整合が気になる人
- バックエンドにRESTfulな設計のJSON APIを使っている人
Backbone.jsは、有名なWEBアプリケーションフレームワークのようなガチガチの制約はありません。そういうわけで裏側の思想をよく理解していないと結局はカオスになるような気がします。もっと勉強したいと思います!
今読んでいる本はこれです。。
オンラインだと、Hello Backbone.js Tutorialの、1から5までをひと通り書いてみるのが良いと思います。




コメント
[…] jQueryに限界を感じた人にぴったりのJavaScript MVCフレームワークBackbone.js […]