HaskellでWebアプリケーションを作ってみたくなりました。
まずはこの本でHaskellの勉強をしています。まだ途中ですが、難しいことを書いているのに読みやすくて良い本です!

すごいHaskellたのしく学ぼう!
しかし、関数型らしい構文を学んでいても、Webアプリケーションで使えるイメージは全然湧いてきません…。
言語の勉強と並行して、簡単にWebアプリケーションフレームワークを触ってみたいと思いました。
HaskellのWebフレームワークYesod
HaskellのWebフレームワークとして人気のありそうなYesodを使ってみることにしました。

このクイックスタートをやってみます。
Yesod quick start guide
ちなみに、Haskellのフレームワークについて調べてみると、Yesod、Snap、Happstackあたりが主力のようです。
Stackをインストール
以前Haskellを試してみた時は、Haskell Platformをインストールして、対話シェルで実行していました。
Mac OS XにHaskellの開発環境を構築してHello World
今回は、Stackというビルドツールを使います。
The Haskell Tool Stack
今のマシンにはGHCをインストールしてもいないんですが、Stack経由でインストールできます。そういうわけで、まずはStackをインストールします。
curl -sSL https://get.haskellstack.org/ | sh
警告がログ出力されたので、パスだけ通しておきます。
WARNING: '/Users/katty0324/.local/bin' is not on your PATH.
For best results, please add it to the beginning of PATH in your profile.
export PATH=$PATH:/Users/katty0324/.local/bin
これでstackが使えるようになりました!
$ stack --version
Version 1.9.3, Git revision 40cf7b37526b86d1676da82167ea8758a854953b (6211 commits) x86_64 hpack-0.31.1
Yesodプロジェクトの作成
Stackを通してプロジェクトの雛形を作成できます。
yesod-exampleという名前で作成しました。yesod-sqliteというのは、テンプレートの名前です。
stack new yesod-example yesod-sqlite
テンプレートを元にいくつかのファイルが作成されました。
$ tree -L 1 . . ├── README.md ├── app ├── config ├── package.yaml ├── src ├── stack.yaml ├── static ├── templates ├── test └── yesod-example.cabal 6 directories, 4 files
中身はまだ読める能力がないので、詳しくは見ずに先に進みます。
ビルドする
その前に、コマンドラインツールをインストールします。この時に一緒にGHCをインストールします。
stack install yesod-bin --install-ghc
GHCをインストールして、yesod-binの依存をダウンロードして、yesod-binをビルドするので、少し時間がかかります。
ここまで準備ができたら、実際にプロジェクトをビルドします!
stack build
こちらも依存をダウンロードしてビルドするので、少し時間がかかります。
Webアプリケーションを起動する!
ビルドが完了したら、早速アプリケーションを起動します!
stack exec -- yesod devel
3000ポートでアクセスすることができます。
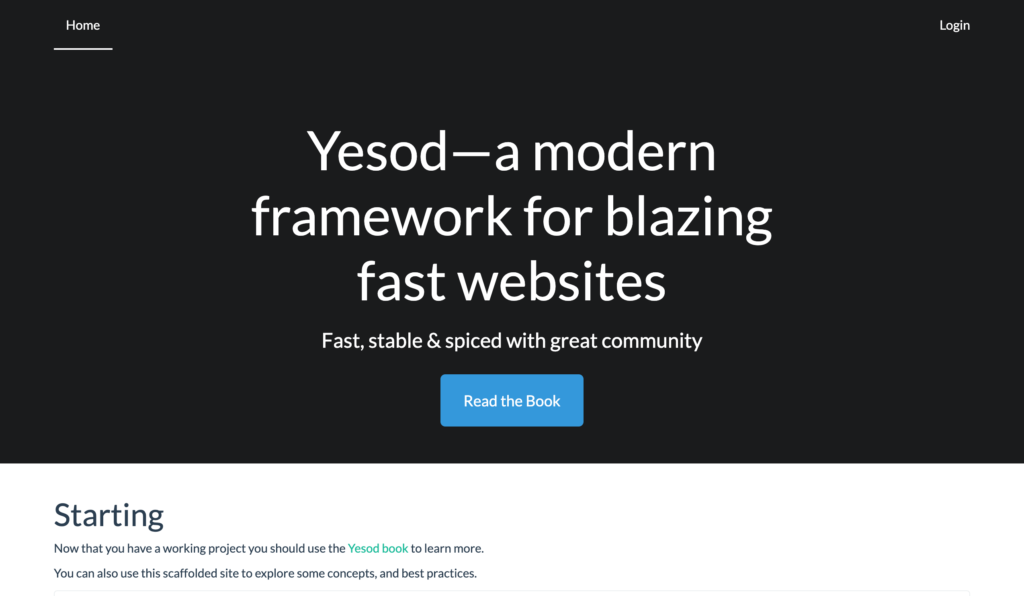
open http://localhost:3000/

表示されました!
おわりに
「YesodでHello World」というタイトルにしたのに、Hello Worldと表示されませんでした。このページを書き換えたりしたいところですが、HaskellもStackもYesodもまだよく分からないので、本当のHello Worldはこれからです。
Haskell面白いので、しばらく勉強して、書き記していくかもしれません!



コメント
[…] HaskellのWebフレームワークYesodでHello World […]
[…] HaskellのWebフレームワークYesodでHello World […]