今年に入ってGoogleが「Webブラウザでもプッシュ通知できるようになる」という驚愕の発表をしました。
Push Notifications on the Open Web
Webのプッシュ通知について
プッシュ通知は、スマホアプリの世界ではもはや必須のマーケティング手法ですが、Webでは使うことができませんでした。
それがこの技術によって可能になった!・・・ということで、今までメールやリターゲティング広告を使っていた、Webマーケティングのユーザー呼び戻し手法がガラリと変わる可能性も大きいです。
そういうわけで、さっそくこのWeb Pushの開発を支援するツールがいくつか開発されているようです。
Roost
bpush
技術的にはなかなか複雑で、まだWebの情報量も多くないので、こういうツールを使って進めてしまうのがお勧めです。
Growth Pushも実は対応していた
ところで、シロクではGrowth Pushというアプリ向けのプッシュ通知配信サービスを運営しています。
何時にお知らせを送るのが一番効果的か分かる、プッシュ解析サービスGrowthPush
少しだけ宣伝をしておくと、このサービスは2年ほど前に開始して、今ではプッシュ通知配信サービスとしてはおそらく日本最大くらいの規模となっています。プッシュ通知を単に配信するだけではなく、開封率の分析やA/Bテスト、セグメント配信の柔軟さなどがウリです。
そのGrowth Pushでも、Webのプッシュ通知の機能が追加されました。実際には、リリースされたのは結構前なのですが・・・。
「三度の飯とエレクトロン」ブログに導入してみる
そこで、このブログに導入してみることにします!
やることとしてはこのくらいです。
- Google API Consoleでプロジェクト設定
- Growth Pushに証明書設定
- ブログをHTTPSに対応させる
- manifestファイルをアップロードする
- JavaScriptライブラリをアップロードする
- タグを埋め込む
結構多いですね・・・。
もともと三度の飯とエレクトロンアプリを作っていて、Google API Consoleの設定やGrowth Pushの設定は終わっているので、Web Push導入のところだけ紹介します。
ブログをHTTPSに対応させる
このブログは、さくらレンタルサーバとムームードメインとWordPressで構成されています。独自ドメインなので、HTTPSでは開けないのですが、Web Pushを使うにはHTTPSが必須になります。
証明書買うのつらいなーと思っていたら、CloudFlareというサービスを教えてもらい、これを使うと無料でHTTPS化できるということでした。
そこで、CloudFlareを使ってHTTPS化しました。詳細はまた別ブログにて書きたいと思います。
これで普通にHTTPSでアクセスできたのは良いのですが、WordPressの画像リソースなどが絶対URLで埋め込まれていてセキュリティ警告となってしまう現象が発生しました。
そこで、「CloudFlare使ってブログをSSL対応した」を参考に、wp-config.phpに下記を追加して回避しました。
if (isset($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] === "https") {
$_SERVER['HTTPS'] = 'on';
}
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
CloudFlareの無料のSSLはSSLターミネーションで、ブラウザから見るとHTTPSですが、WordPressへのアクセスは通常のHTTPとなっていることに起因しています。それを、CloudFlareでプロキシされる際に付与されるリクエストヘッダーで判断して対処しています。
manifestファイルをアップロードする
HTTPS化が完了したら、実際にWeb Pushのライブラリを導入していきます。まずはmanifest.jsonというファイルを下記のように書き、サーバにアップロードします。
{
"name": "三度の飯とエレクトロン",
"short_name": "三度の飯とエレクトロン",
"icons": [{
"src": "/wp-content/uploads/2015/10/icon.png",
"sizes": "256x256",
"type": "image/png"
}],
"start_url": "/",
"display": "standalone",
"gcm_sender_id": "441159183388",
"gcm_user_visible_only": true
}
gcm_sender_idのところに、Google API Consoleで取得したSENDER_IDを記載する必要があります。
JavaScriptライブラリをアップロードする
ライブラリはGitHubからダウンロードできます。
https://github.com/growthbeat/growthpush-javascript/releases/tag/latest
この中の、 growthpush-sw.min.js と growthpush.min.js をサーバにアップロードします。
Web Pushの基礎技術であるService Workerの仕様上、 growthpush-sw.min.js はドメイン直下のパスに置く必要があるようです。ここはハマりどころです。
ページにタグを埋め込む
準備が続きますが、ここまでくればあとはGoogle Analyticsなどと同様に、ページにタグを埋め込むだけとなります!
まず <head> タグ内にアップロードしたmanifestファイルのパスを指定します。
そして、 <body> タグ内の最後あたりに、Growth Pushライブラリの呼び出し処理を記載します。
applicationIdやcredentialIdの部分は管理画面から確認できます。
このタグが呼ばれると、プッシュ通知の許諾ダイアログが出ます。
スマホでアクセスしてみる!
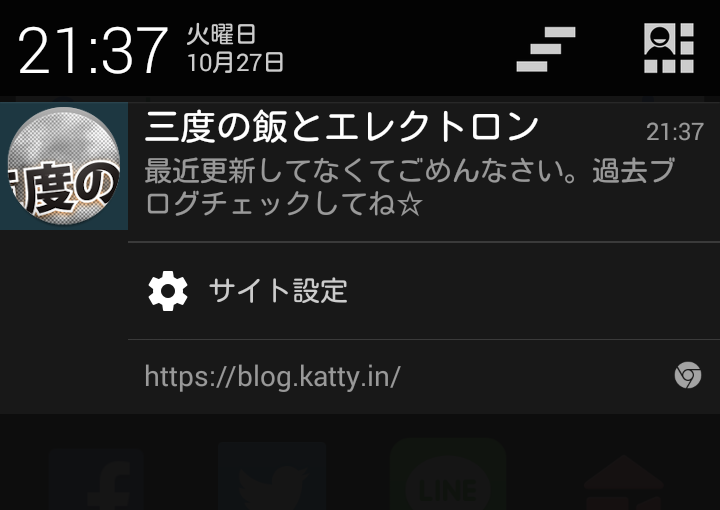
さっそくAndroidのChromeでアクセスしてみます!

このように通知が表示され、「許可」ボタンを押すと、サーバにデバイスが登録されて、プッシュ通知が送信できる状態になります。

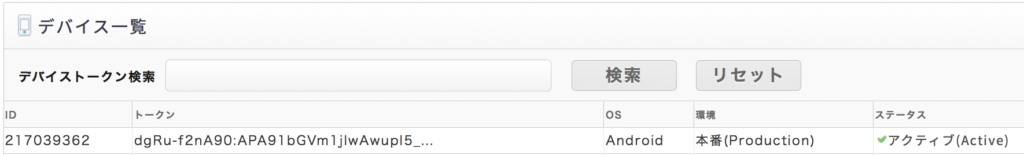
管理画面で確認するとこんな感じでした。
Growth Pushのセグメント配信機能や分析機能もそのまま使える
Growth Pushは分析やセグメントの柔軟性がウリだと書きましたが、Web Pushでも同様に利用できるようになっています。
registerメソッドのついでに、下記のように属性情報や行動情報を登録しておきます。
GrowthPush.tag('WebPush', 'true');
GrowthPush.track('PageView');
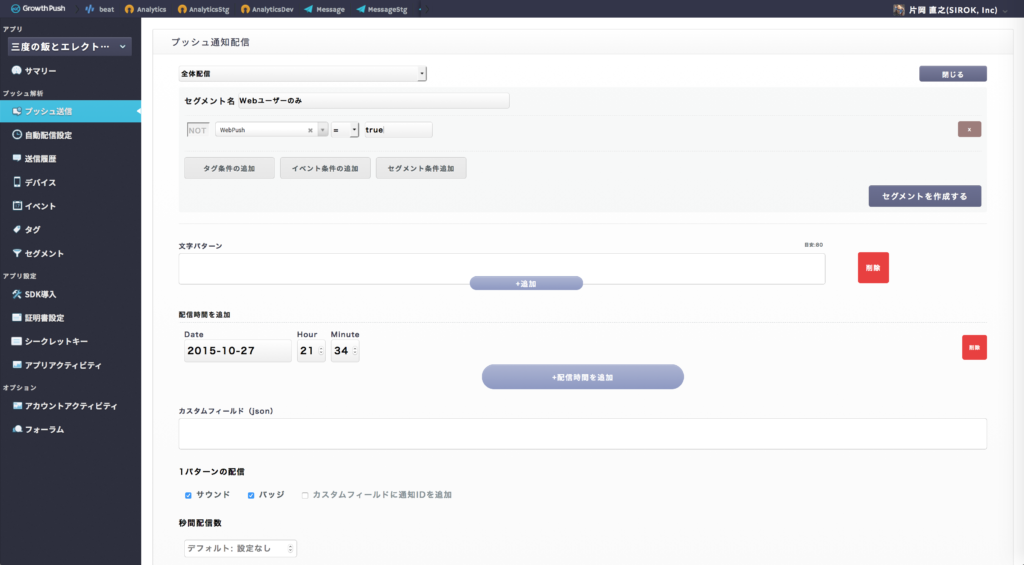
管理画面から、セグメントを作成すると、スマホアプリで利用してくれているユーザーは除外して、Webで閲覧しているユーザーだけにプッシュ通知を送信したりもできます。

これは、Webのユーザーのみに配信する例です。
配信してみる!
さっそく作った「Webユーザーのみ」のセグメントで配信をしてみました!今はまだ自分ひとりしか登録されていませんが・・・。

この通り!
おわりに
このように、Webブラウザでもプッシュ通知が使える時代になりました!メールマガジンでユーザーを呼び戻すマーケティングから世界が変わるかもしれません。
宣伝になりますが、Growth Pushでも実はWeb Pushができるということで、興味のある方はぜひ使ってみてください!
Growth Push
開発していたエンジニアが「Service Workerの仕様がChromeのバージョンごとにころころ変わっていたりしてヤバイ」と悲鳴を上げていたので、同じ地獄を味わう前にぜひお問い合わせいただけたらと思います!