最近、みんなに「テストを書こう」「クオリティを上げよう」と言いまくっています。
その手前、「自分もちゃんと整備しないと説得力がないな」ということで、少し整備しました。テストの実行をプログラムの変更をコミットする時にしていましたが、常にテストが走っているような状態を作ろうと思いました。

PHPUnitのインストール
今回やったのはこちらではありませんが、一応メモしておきます。
sudo pear install phpunit/phpunit
設定はxmlファイルに書きます。
sudo vim ~/Project/phpunit.xml
以下のような感じ。
.
Tests
これでTestsディレクトリから、テストケースを全て探索して、テストを実行できます。
phpunit
実行はxmlファイルの存在するディレクトリからphpunitを実行するだけ。
watchrでファイルの変更時にphpunitを走らせる
本題。
ここまでだと、いちいちTerminalでPHPUnitを実行する必要があります。ファイルを変更するたびに実行するのは面倒なので、必然的に変更をコミットするタイミングなどで実行することになります。
これを自動化してくれるのが、watchr。
https://github.com/mynyml/watchr
rubyで書かれたツールで、「ファイルの更新を監視して、変更された時に処理を実行する」というものです。全ソースコードを監視させて、変更された時にphpunitを走らせれば、らくらくテストができます。
watchrのインストール
gemで簡単にインストールできました。
$ sudo gem install watchr
Successfully installed watchr-0.7
1 gem installed
Installing ri documentation for watchr-0.7...
Installing RDoc documentation for watchr-0.7...
$ watchr
Usage: watchr [opts] path/to/script
watchrにはパラメータとして設定ファイルを指定します。ぼくはrubyが読めませんが、このスクリプトはrubyなんだそうです。
watch('^(.*)\.php') { |m| system "phpunit" }
watch('^(.*)/(.*)\.php') { |m| system "TEST_SCRIPT='Tests/#{m[1]}/#{m[2]}Test.php' ; [ -e $TEST_SCRIPT ] && phpunit $TEST_SCRIPT" }
ソースコードのファイル名と、テストのファイル名がちゃんと一致していれば、この程度でしっかり動きます。(実際には、プログラムのディレクトリ構造に合わせてもう少したくさん書いています。)
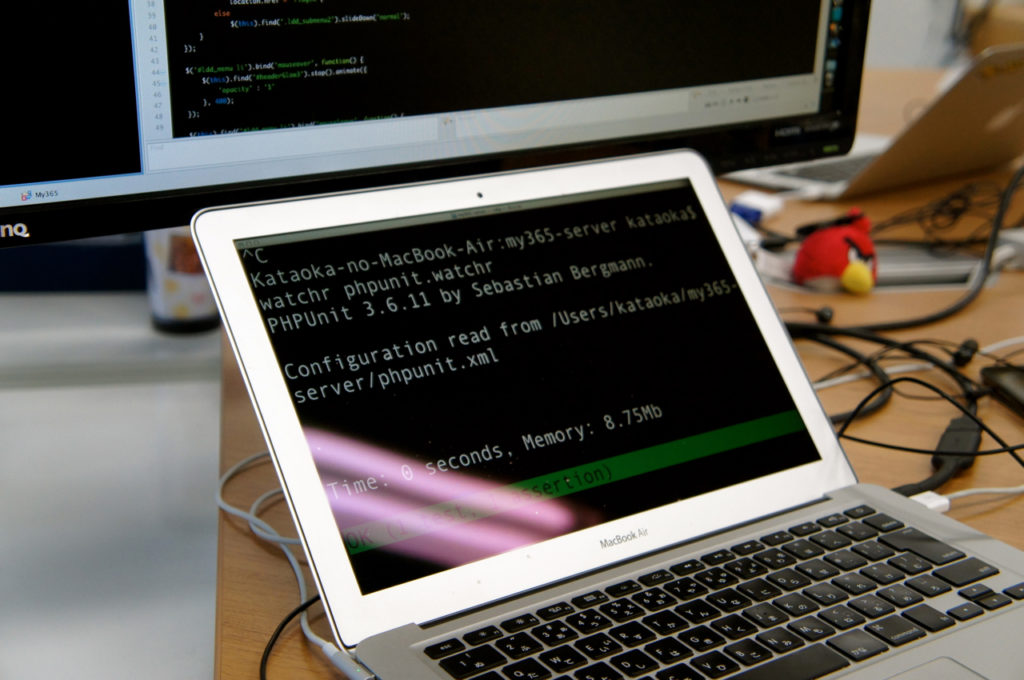
使っていないディスプレイなどに常時表示させておく
あとは、テキトーに使っていないディスプレイなどに表示させておけば、ファイルを保存するたびにテストが走ってくれます。僕は会社では外付けのディスプレイで作業をしていて、MacBookのディスプレイは死んでいるので、そこに表示させることにしました。
ディスプレイ1枚で作業する時は、AptanaにサブウィンドウとしてTerminalを表示できるので、そこに表示させることにしました。

何かミスがあると、緑色から赤色に変わります。エラーがあるとスタックトレースなどが流れるので、「あれ」と思って、すぐに気付けます。すぐに気付けるので、すぐに直せます。あとでハマることがなくなりそうです。
あまりテストに囚われすぎても、開発のリズムが狂うので、うまくバランスを取って行きたいですが、なかなか良い環境になりました。

コメント
[…] 以前書いた「watchrでファイル更新時にPHPUnitを走らせる。」のメモにしたがってやろうとしたらいきなり失敗しました。 […]