「Xcodeプロジェクト内のクラスの依存関係を図示する」を見て、可視化厨としては「うおー、たのしー!」と思い、さっそく挑戦してみました。
試しに使ってみた。
cd ~/git
git clone https://github.com/nst/objc_dep.git
python ./objc_dep/objc_dep.py ~/sample_app/ > ~/Desktop/sample_app.dot
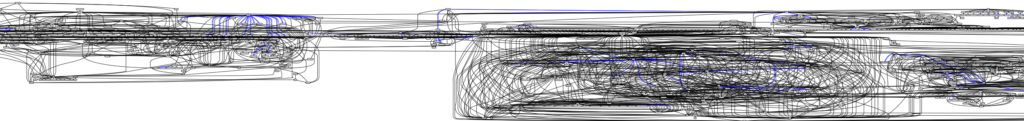
生成されたファイルをGraphvizというアプリに入力すると・・・

カオス!!
左側が自前ソースコードで、右側がライブラリ部分なのですが、ライブラリが結構巨大なためこのようなことに・・・。
プロジェクト単位でなくても良い。
基本的にクラスの依存関係を追っているだけのようなので、かならずしもプロジェクトの全てのファイルを入力する必要はないようです。
たとえば、アプリのログイン関連のクラスをLoginディレクトリ内に入れていた場合、そのディレクトリだけを指定すれば小さくまとめることができます。
python objc_dep.py ~/sample_app/Login/ > ~/Desktop/Login.dot
これなら、カオスにならずに済む・・・。
コマンドラインから画像として出力
生成したグラフデータを表示するために毎回Graphvizアプリを立ち上げるのは面倒なので、このデータをそのまま画像に変換したいところです。
調べてみたら、Graphvizにコマンドラインインターフェースがあり、これを使えば簡単にできました。
dot -Tpng ~/Desktop/Login.dot -o /Desktop/Login.png
出力形式はかなり豊富のようです。ここでは、pngで出力することにしました。コマンド一発で、画像ファイルが生成できました!

ディレクトリごとに一気に画像出力する。
ここまでできれば、ディレクトリごとに画像を出力してやりたくなります。
そこで、ちょっとしたシェルスクリプトを書きました。objc_depでdotファイルを生成し、Graphvizでpng画像を生成しています。(他の環境で使えるようなスクリプトに書き直すのが面倒だったので、使う場合は適宜書き換えてください。)
DIR=$(cd $(dirname $0)/../ && pwd)
TARGET=${DIR}/target
SOURCE=${DIR}
FILES=$(ls ${SOURCE})
mkdir -p ${TARGET}
for GROUP in ${FILES[@]}
do
if [ -d ${SOURCE}/${GROUP} ]; then
python ${DIR}/objc_dep/objc_dep.py ${SOURCE}/${GROUP} > ${TARGET}/${GROUP}.dot
dot -Tpng ${TARGET}/${GROUP}.dot -o ${TARGET}/${GROUP}.png
rm ${TARGET}/${GROUP}.dot
fi
done
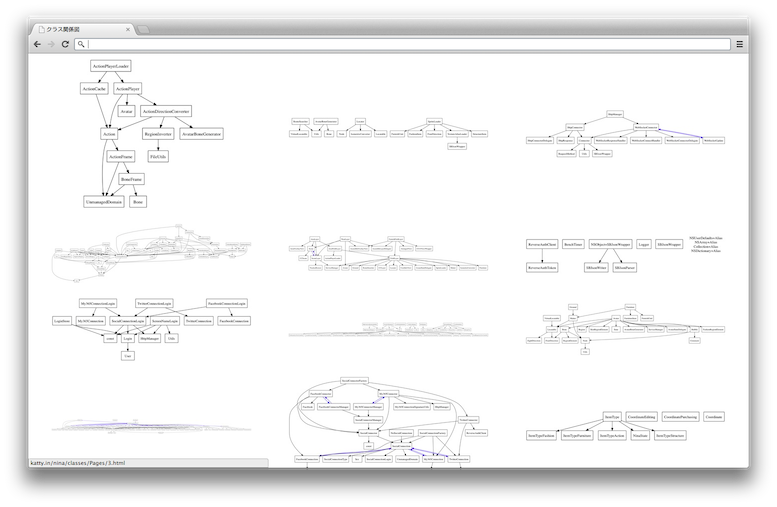
出力された画像を並べてみると、こんな感じになります。

無駄な参照関係とか、依存関係がおかしい部分を視覚的に洗い出せます。
これはなかなか良さそうです。


コメント