iPhoneだと、UINavigationBarを用いて、画面上部に画面タイトルとボタンを表示させます。同様のことは、Androidではどうやって実装するのでしょうか?
FacebookとYammerの例
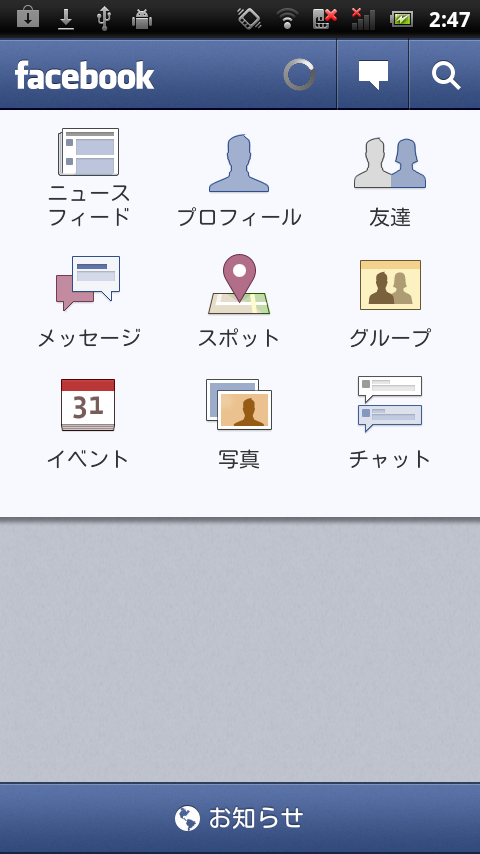
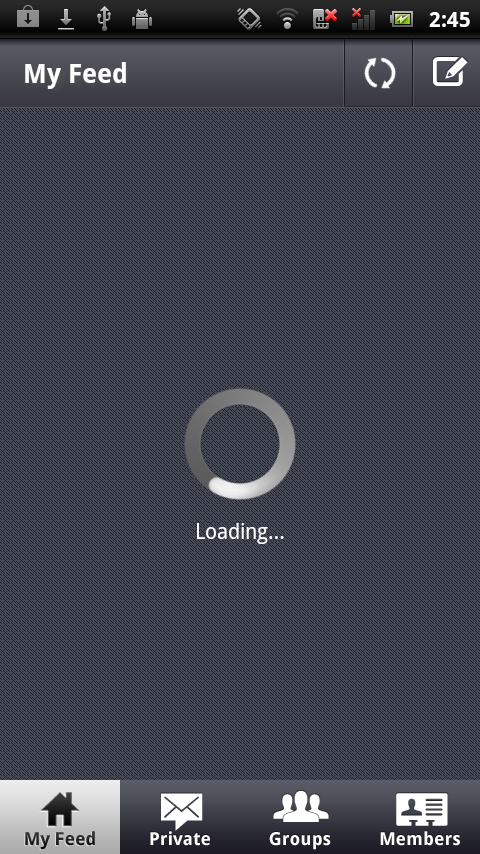
FacebookとYammerの例を見てみます。


iPhoneでは、バーの中央にタイトルを表示し、左右にボタンをひとつずつ置くことができます。左は「戻る」ボタンにも使います。
Androidでは、タイトルを中央でなく左に置くのが主流のようです。Androidでは「戻る」ボタンはハードウェアで実装されています。だから左が詰まってしまっても問題ないんですね。そして、右側にはボタンを複数個置きます。
Action Bar
このバーはどうやって実装するのかというのを調べてみると、Action Barという名前が出てきました。
ActionBarにMenuを表示する
しかしながら、Android3.0以降の機能らしい。現在のスマートフォンのメジャーなAndroidのバージョンは2.2か2.3あたりなので、これは使えない。
そうすると、FacebookとYammerはどうしているのだろう、と思うのですが。よーく見るとボタンの横幅が少し違ったりして、それぞれに独自実装しているのだろうなあ、ということは想像できます。
ActionBarCompat
もう少し調べてみると、Android SDKにActionBarCompatというサンプルコードが入っていることが分かりました。
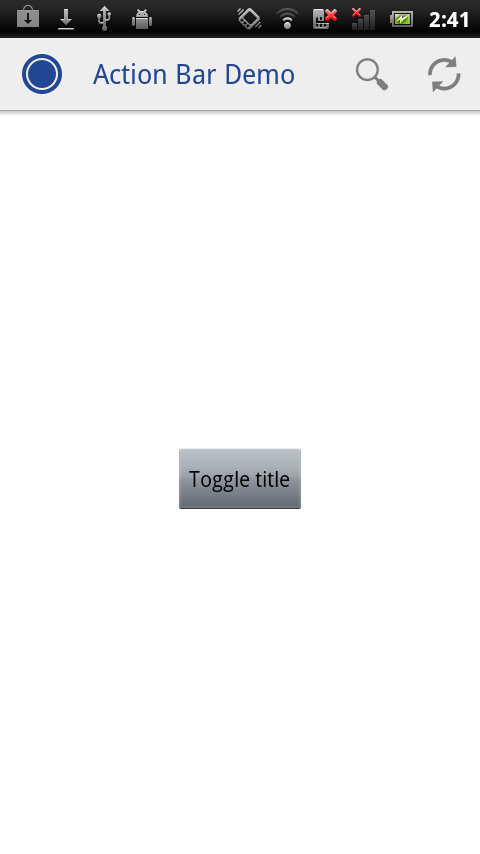
ActionBarCompat
動かしてみると、こんな具合。

素晴らしい!ありがたく参考にさせていただきます。
このサンプルを実際にどうやって利用するかというのについては、次のページが参考になります。要するに、MainActivity以外のクラスを丸ごと持ってきて、アクティビティをActionBarActivityから継承すれば良いようです。
ActionBarCompatが良くわからないのでクラス図でも書いてみる
Androidアプリを作るならやっぱりAndroidらしい実装をしたいものです。

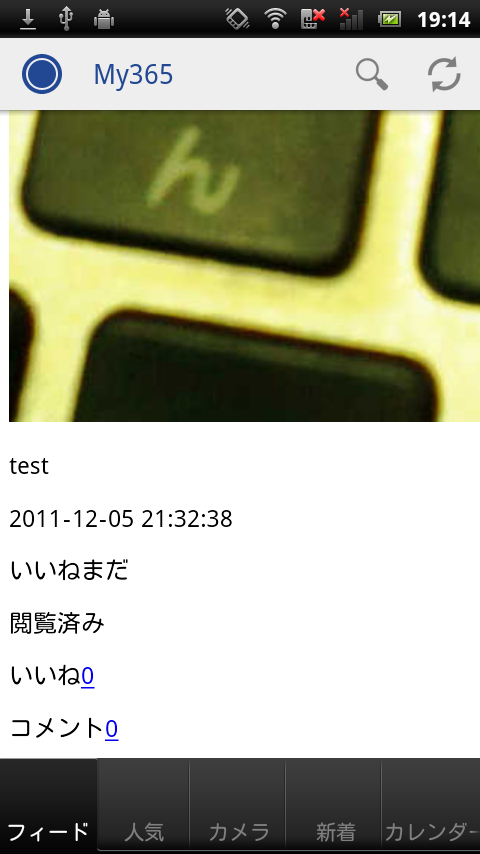
こちらがタブメニューと併せてActionBarCompatを導入し、メインのビューにWebViewを配置した様子。My365のAndroid版は、まずはこれベースで作っていくつもりです。

コメント