「ついにiOSでも使えるようになったApp Indexingとは何か?」で紹介したApp Indexingについて、このブログのアプリに実装してみました。
三度の飯とエレクトロン – Android Apps on Google Play
さっそくその方法をご紹介します。
URLスキームからアプリを起動できるようにする
まずはURLスキームからアプリを起動できるようにする必要があります。これをすると、このブログのURLを開こうとしたときに、ブラウザで開くかアプリで開くかの選択が表示されるようになります。

リンクをクリックすると、ブラウザかアプリを選択する表示が出て、アプリの方を選択するとアプリが起動します。
これ自体は、App IndexingではなくAndroid自体の仕組みです。
アプリを起動するIntentFilterの追加
このURLからアプリを起動するふるまいを実現するためには、AndroidManifest.xmlにIntentFilterを追加します。
HTTPのスキームでも可能ですし、カスタムURLスキームを指定することも可能です。今回は、HTTPとカスタムURLスキームの両方を指定しました。
カスタムURLスキームは、sanmeshiとしました。これで、アプリがインストールされている場合だけですが、sanmeshi://というリンクでアプリが開けるようになります。
アプリ起動後の画面遷移の実装
これだけでアプリが開けるようになりますが、MainActivityが単に開くだけです。これでは、ディープリンクにはなっていません。
アプリ起動後の画面遷移を実現するためには、MainActivityのonCreateメソッドで、Intentの情報からアプリ内の特定の画面を開くように実装します。
if (getIntent().getAction() != null && getIntent().getAction().equals(Intent.ACTION_VIEW)) {
if (getIntent().getData() != null) {
String url = getIntent().getData().buildUpon().scheme("http").build().toString();
openPage(url);
}
}
ここで、openPageメソッドは、別のPageActivityというアクティビティを、ページのURLを指定して開くという実装になっています。
private void openPage(String url) {
Intent intent = new Intent(MainActivity.this, PageActivity.class);
intent.putExtra("url", url);
startActivity(intent);
}
ここまでで、sanmeshi://blog.katty.in/6872を開くことで、アプリでこのページを直接開くことができるようになります。
WEBページへの実装も必要
App Indexingを利用するためには、Googleの検索結果にインデックスされるようにする必要があります。
ここまではアプリ側での実装でした。ここからは、WEBページへの実装です。App Indexingは、WEBページとアプリ内のコンテンツを繋ぐ技術なので、両方に実装が必要です。
具体的にどのようにするかというと、ページ内に次のような <link> タグを埋め込みます。
このhref属性の値は、該当するアプリ側のコンテンツが開かれるURLを指定する必要があります。
このURLのスキームは、アプリのパッケージネームも合わせて指定する必要があり、次のような規則にしたがって書く必要があります。
android-app://{package_name}/{scheme}/{host_path}
このブログは、WordPressで作られているので、次のようなコードを埋め込むことで、ページごとに異なる <link> タグを埋め込めるようにしました。
これで、アプリとWEBページの双方の実装が完了です。
Googleのコンソールで接続の設定
最後に、このアプリとWEBページを接続する必要があります。
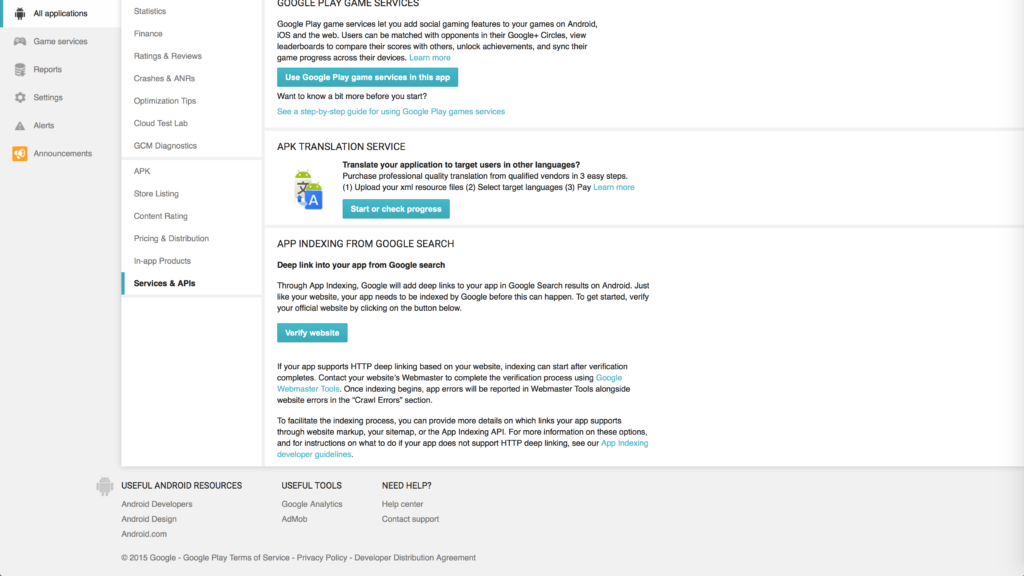
まず、Google Play Developer Consoleから、App Indexingの設定を開き、「Verify website」で、WEBページを指定します。

すると、Webマスターツール(Search Console)に、承認の要求がくるため、これを承認します。

これで、Googleの検索結果にディープリンクが表示されるようになります。

やりました!
悩んだところ
ここまで実装するのは数時間でした。しかしながら、何日待ってもApp Indexingの表示にはなりませんでした。またWebマスターツールにも、「アプリが起動できない」とか「対応するコンテンツが表示できない」といったエラーが表示されました。
結論としては、App Indexingが反映されるまでにはかなり時間がかかるようです。今回は2週間ほどかかりました。
またエラーが表示されていたのは、WEBページがクロールされるタイミングが、アプリのアップデートがリリースされるタイミングより前だったためだと思います。
ディープリンクを簡単に実装するなら
最後に宣伝ですが、手軽に強力なディープリンクを実装するには、Growth Linkが便利です!

Growth Link
気になった方はぜひお問い合わせください。