アプリのユーザーサポートは悩ましいです。
アプリに何か問題があって不満を抱えたユーザーは、お問い合わせメールを打つより、アプリのレビュー欄に書き込むことも多いです。
レビュー欄が荒れる前にユーザーをうまくサポートしなければなりませんが、サポートはアプリの本流ではないために後手にまわることが多いです。
アプリのサポートを簡単にするHelpshift
そこでツールの登場です!

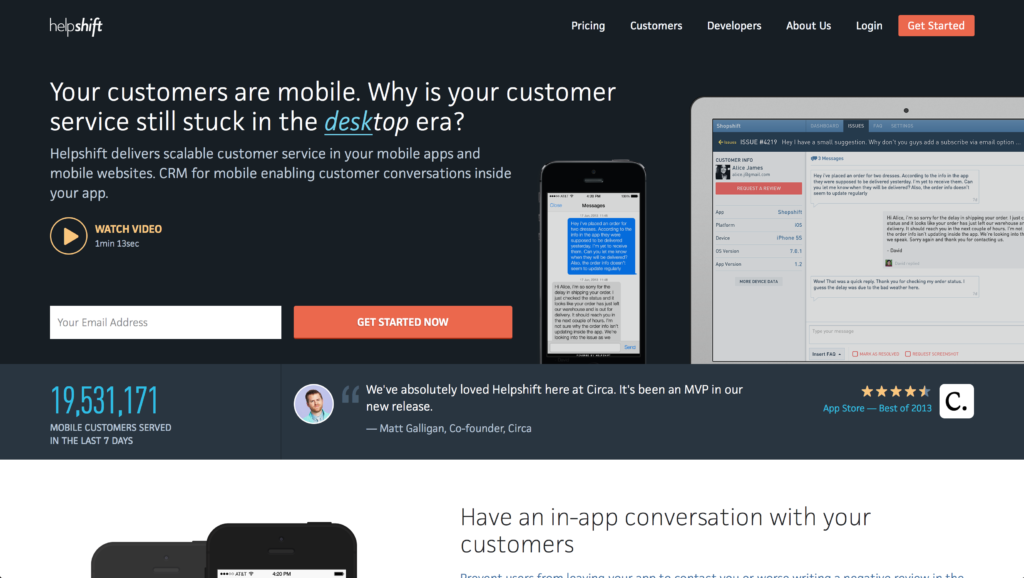
Helpshift – Mobile Customer Service Software and In-app Help Desk Solutions
Helpshiftは、アプリのユーザーサポートツールです。
ユーザーも、サポートする人も、双方が簡単に便利に使えます。
登録してみる
さっそく登録して試してみます。
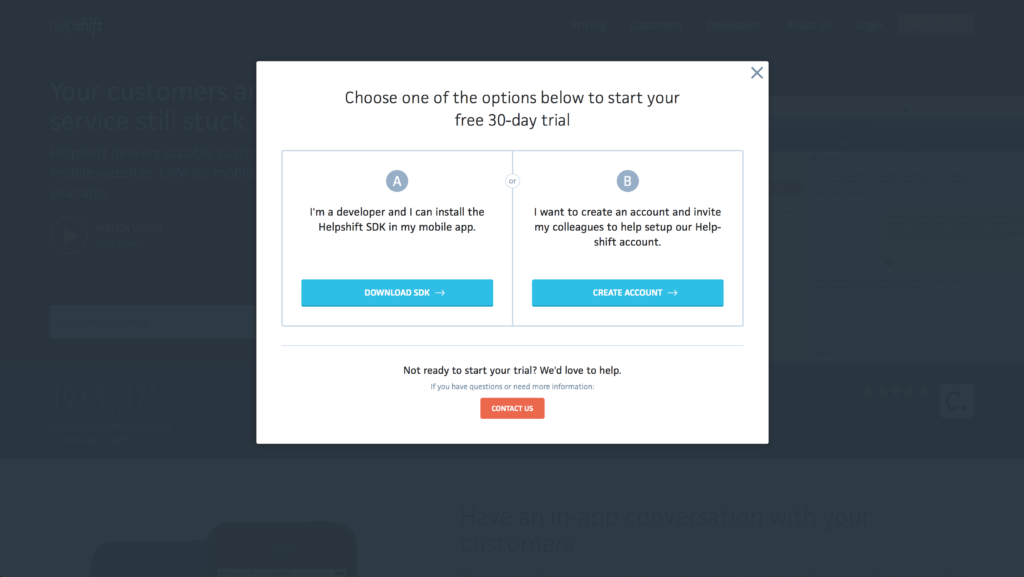
いきなり登録を求められるわけではなく、開発者かどうかを聞かれます。ここで導線が分けられているようで、面白い作りです。

僕は開発者なので、開発者フローで試してみます。
その後、iOSかAndroidかを聞かれて先に進むと、登録画面です。名前、メールアドレス、パスワードの他に、サポート画面のURLのサブドメインにもなる会社名を聞かれます。

登録が完了したら、SDKの導入です。
SDKの導入をする
SDKの導入画面の手順どおりに進めていきます。今回は、iOSを選択したので、iOSの手順を紹介します。

SDKは、スタティックライブラリとして提供されています。下記のファイルをプロジェクトに投げ込みます。
Helpshift.h
libHelpshift.a
HSResources/*
標準のライブラリなどにも依存しているので、まだリンクされていなければ、下記のすべてをリンクするように設定をします。
CoreGraphics.framework QuartzCore.framework CoreText.framework SystemConfiguration.framework CoreTelephony.framework UIKit.framework libsqlite3.0.dylib
これでライブラリの導入は管理です。
コードを書いていきます。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[Helpshift installForApiKey:@"8cad6ba54a6be5ce2f528404e6d54e87" domainName:@"katty0324.helpshift.com" appID:@"katty0324_platform_20140506065228660-2b697a189e31b54"];
// ...(略)...
return YES;
}
これで終わりです。あとは実際に使っていきます。
チャットサポートをする
サポート導線から、showConversation:withOptions:メソッドを呼ぶと、チャット画面が開きます。
[[Helpshift sharedInstance] showConversation:self withOptions:nil];
ユーザーは、この画面から、不明な点を質問したり、不具合を報告したりすることができます。

ユーザーの身になって考えると、メールでお問い合わせをするのは面倒なので、チャットで済ませられるのは良いですね。ストアのレビュー欄を荒れさせないことを考えれば、レビューを書くよりも簡単に、サポートに連絡ができるのが大事です。
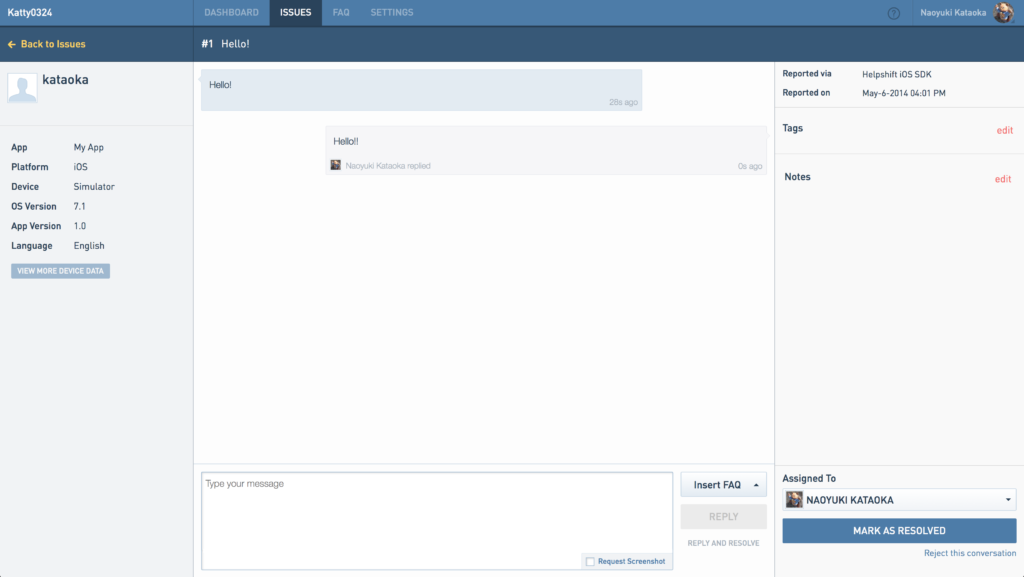
管理画面に通知されますので、ここから質問への回答をします。

サポート画面はチャットのようになっていて、過去のログを確認しながら、やり取りができます。

送信元の端末の情報なども自動で取得されるので、いちいち「端末は何ですか?」とか「アプリは最新ですか?」といったやり取りをする必要はありません。
回答はすぐに端末にも反映されます。

これで問題の解決までしっかりサポートできます!
FAQも作れる
ユーザーが増えてくると、今度はサポートのコストが上がってくることが問題になります。
同じような質問が増えてきて、その都度同じ回答をするのは無駄なので、ある程度回答を蓄積してしまいたくなります。
そのために、Helpshiftには、FAQを作る機能ももっています。

簡単に、質問と回答の形式で入力していけば、FAQページが作れます!
FAQ画面は、アプリ内で呼び出すことができます。iOSの場合は、showFAQs:withOptions:メソッドを利用します。
[[Helpshift sharedInstance] showFAQs:self withOptions:nil];
FAQ画面が開いて、サポートに連絡する前に自分で解決することができます。

価格はMAUに応じたプラン制
価格はMAUと機能に応じたプラン制になっています。無料のプランはありませんが、クレジットカード不要のトライアルが30日間あります。
| プラン名 | MAU | 価格 |
| Starter | 20,000 | $20/月 |
| Pro | 100,000 | $100/月 |
| Growth | 500,000 | $500/月 |
| Enterprise | それ以上 | ? |
上位プランにいくほど、追加の機能もあります。
まとめ
ASOをしたり、ブーストでランキング上位に上げたりして、ユーザーがアプリのインストール画面に到達したあと、実際にインストールするかの要素のひとつとしてアプリのレビューがあります。
レビューを向上させる施策として、定着ユーザーにレビューを促すというのがありますが、守りの施策として不満を抱えたユーザーをレビュー欄から逃してやる必要もあります。
まずは、レビュー欄に書き込むより簡単に発散してもらう必要がありますが、そのためにはメールのお問い合わせは心理的な障壁が高すぎるので、こういうカジュアルなサポートができるツールが活躍します。



コメント
[…] […]