Apptimize、StatusPage.ioに続いて、このサービスも2013年夏学期のYコンビネータからの出資を受けています。
Webからビジュアルに操作可能なアプリ向けA/BテストツールApptimize
StatusPage.ioでサービス稼働状況をお知らせするステータスページを簡単に作る。
Watchsendとは?
Watchsendは、画面遷移や、画面の表示、指の動きを記録することで、ユーザーの行動を分析することができるサービスです。

Watchsend
ようするに、アプリの利用画面の録画ができます。
登録してみる
さっそく登録してみます!
登録はメールアドレス、パスワードでできます。

30日間の無料トライアルがあり、少ない利用量なら無料のプランもあるのですが、最初にクレジットカードの入力は求められるようです。

とりあえずはお試しだけのつもりなのですが、クレジットカード番号を入力して先に進みます。
SDKの導入
登録が完了したら、SDKの導入画面に移動します。iOSのみの対応でAndroidの対応はしていないようです。

Watchsendはスタティックライブラリの形でしか提供されていないようです。最近すっかりCocoaPodsでばかり導入していたので、手で導入するのが大変手間に感じてしまいます・・・。
提供されているファイル群はとてもシンプル。
$ tree
.
├── Watchsend.h
├── WatchsendApplication.h
└── libWatchsend.a
依存フレームワークも自分でひとつずつ追加していく必要があります。以下のライブラリに依存しています。
- CoreGraphics.framework
- QuartzCore.framework
- SystemConfiguration.framework
- OpenGLES.framework
- libicucore.dylib
これでライブラリの導入は完了です。
続いて、コードを記述していきます。まずは、起動時にAPIキーを渡す処理を書きます。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[Watchsend startWithAPIKey:@"3a4cff8f-95cc-4595-bbfa-c219026e3bfd"];
// ...(略)...
return YES;
}
あとライブラリでは珍しく、main関数の方も書き換えが必要です。Xcodeのデフォルトプロジェクトは、main関数が少し深いところに置かれていたり、滅多に意識することはないのですが、ここは指示通りに書き換えます。
int main(int argc, char * argv[])
{
@autoreleasepool {
return UIApplicationMain(argc, argv, NSStringFromClass([WatchsendApplication class]), NSStringFromClass([AppDelegate class]));
}
}
これで実行をしてみると、何かログが出て、動いているようです。
Emulos: starting recording session
Emulos: already recording; not starting again.
Emulos: received OK response from server; starting record loop
Emulos: received OK response from server (resume); doing nothing
Using WebM Project VP8 Encoder v1.2.0
Emulos: screen updated to FirstViewController
ここまで来たら、あとは実際にレコーディングをするだけです!
レコーディングをしてみる
実際に記録するには、WatchsendのstartRecordingメソッドを呼び出す必要があります。アプリがアクティブになったタイミングでレコーディングを開始し、終了されたタイミングでレコーディングも終了させます。
- (void)applicationDidBecomeActive:(UIApplication *)application {
[Watchsend startRecording];
}
- (void)applicationWillTerminate:(UIApplication *)application {
[Watchsend finishRecording];
}
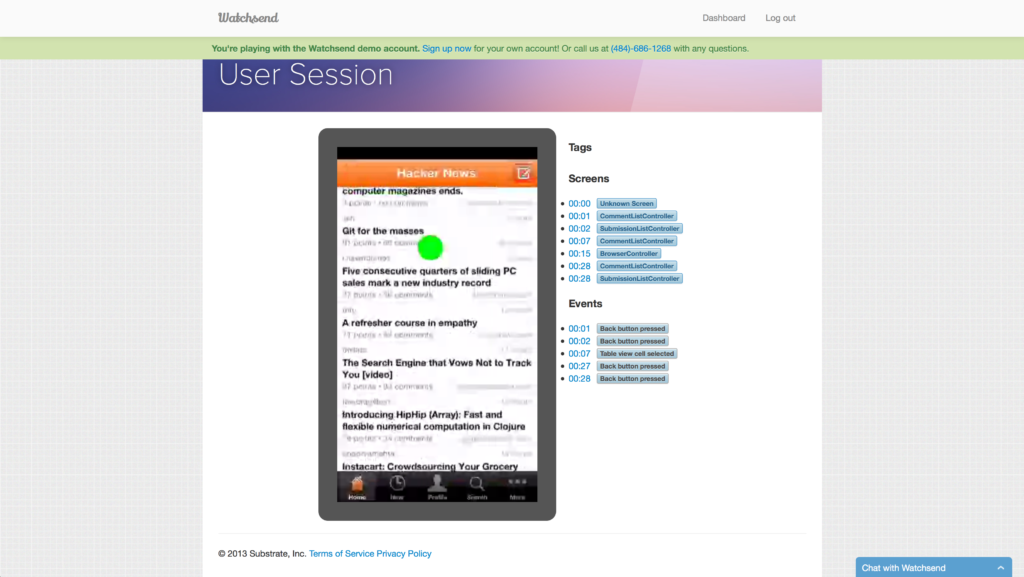
これで改めてアプリを起動して、管理画面を見てみると、画面遷移が記録されている様子があります!

開いてみると、レコーディング開始から何秒のタイミングで、どの画面を開いて、どこをタップして、というのが分かります。

ただレコーディングされた画面が崩れてしまってるようだったので、最後にデモの画面を貼っておきます。

ちゃんと動けばこんな風に画面と、行動の様子が分かるわけですね!
価格はレコーディング回数に応じた従量制
価格は、レコーディング回数によって変動する従量制になっているようです。
| レコーディング回数 | 価格 |
| 月に100回まで | 無料 |
| 月に500回まで | $19/月 |
| 月に3,000回まで | $69/月 |
| それ以上 | ? |
30日間のトライアルがありますし、100回までは無料とのことなので、試しに使ってみるのもありだと思います!
まとめ
SIROKでも、Growth Replayという、行動分析のサービスを提供しています。ユーザビリティテストというと、UIScopeや、NHNのUXルームなども有名ですが、こういうツールを使うともっとカジュアルにユーザビリティテストができます。
Webサービスの定量分析の分野は、ものすごくサービスが多く、Google AnalyticsやMixpanelが特に人気があります。一方で、Growth ReplayやWatchsendのような定性分析の分野もいくつかサービスが出てきているのですが、まだこれといった勝者がいる状況ではありません。
PCからスマホになって、UI/UXというのが重視されるようになってきているので、こういうサービスは重要度が増してくるかもしれないので注目です!
参考ページ
YC-Backed Watchsend Records Mobile Screen Interactions For User Testing



コメント
[…] Watchsendでユーザーの生の動きをレコーディングして分析する! […]