Webサービスに対するスマホアプリの運用上の大きな違いは、コンテンツがURLで識別されていないことです。
スマホアプリのコンテンツがURLで識別されていないことは、運用を複雑にしています。
スマホアプリのリンクの問題
たとえば2つの問題があります。ひとつは、Webのアクセス解析です。
Webのアクセス解析をするには、ユーザーがどのコンテンツアクセスしているかを識別する必要があります。WebサービスのコンテンツはURLで識別されているので、開発者が自ら識別する処理を必要はありません。
しかし、スマホアプリのコンテンツ、つまりアプリ内の画面には、URLが割り当てられていないので、アクセス解析をするために、画面ごとにトラッキングコードを設定する必要があります。そういうわけで、WebサービスだとJavaScriptのタグを1行書くだけで済む解析ツール導入も、アプリだと大きな手間がかかります。
これを解決するHeapのようなアプローチもありますが、Webのアクセス解析ほどの完成されたものではありません。
Heapを使うとコードなしでネイティブアプリの行動計測ができてすごい。
もうひとつは、URLでコンテンツが識別されていないので、「コンテンツをURLで共有する」という行為ができないことです。
コンテンツをURLで共有するためのBranch Metrics
このような問題を解決するアプローチが「ディープリンク」という技術です。

Branch Metrics
Branch Metricsは、昨年の6月にリリースされたサービスです。アプリ外とアプリ内のコンテンツをURLで繋ぐことを目的にしています。
ディープリンク第2世代
ディープリンクというアプリ内のコンテンツを特定して共有できるようにする技術自体は、3年ほど前からありました。以前にFacebookのディープリンクをテーマに登壇したこともあります。
Facebook Night vol.6に参加しました。
今までのディープリンクは、アプリがインストール済みの場合にのみ、利用可能でした。アプリがインストール済みの場合は、URLによってユーザーをコンテンツまで誘導することができますが、アプリがインストールされていない場合はストアに遷移して終わりでした。
Branch Metricsは、アプリがインストールされていなかった場合でも、アプリ内のコンテンツまでユーザーを誘導することができるのが大きな強みです。
この技術は、Tapstreamやその他のサービスのような、アプリのインストール前後のトラッキング技術を応用しています。
Tapstreamで広告流入をトラッキングして収益を最大化する!
つまり、今までのアプリ内コンテンツをURLで共有する手法と、インストール前後のトラッキング技術の組み合わせが、第2世代のディープリンクと言えると思います。
登録してみる
まずはアカウントの登録をしてみます。

名前、メールアドレス、パスワードの設定で登録ができます。
SDKの導入
手順に従って導入をしていきます。

CocoaPodsを使うと簡単に導入できます。プロジェクトディレクトリのPodfileに、BranchMetricsのSDKの依存を追加します。
platform :ios, '7.0'
# ...(略)...
pod "Branch"
あとはpodコマンドの実行でインストールできます。
pod install
あとは、Appキーをplistに追加しておく必要があります。
bnc_app_key
96064980993966302
これでSDK自体の導入と設定は完了です。
処理の実装
SDKを導入できたら、AppDelegteに処理を実装していきます。
まず、外部からのアプリ起動をフックするするために、 application:openURL:sourceApplication:annotation: メソッドで、Branch MetricsのURL起動時の処理を呼び出します。
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
if ([[Branch getInstance] handleDeepLink:url]) {
return YES;
}
return NO;
}
そして、 application:didFinishLaunchingWithOptions: に、Branch Metricsの初期化処理を呼び出します。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[Branch getInstance] initSessionWithLaunchOptions:launchOptions andRegisterDeepLinkHandler:^(NSDictionary *params, NSError *error) {
NSLog(@"deep link data: %@", [params description]);
}];
return YES;
}
ディープリンクによってコンテンツが開かれると、このメソッドのコールバックがデータ付きで呼び出されます。
今回はデータをログ出力して終わっていますが、本来は、このコールバックで、特定の画面やコンテンツの表示処理をします。
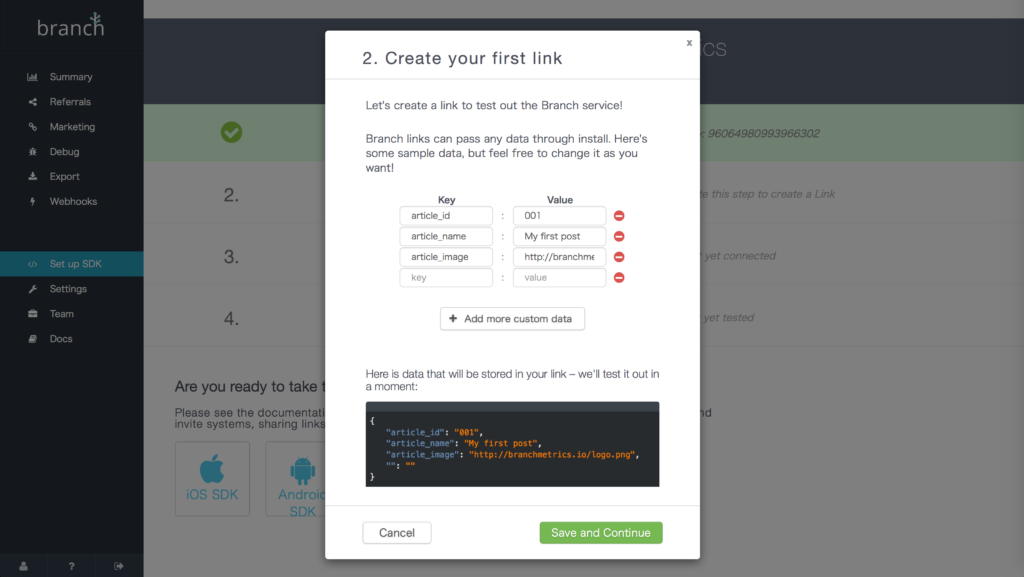
URLへのデータの紐付けと取得
URLには、カスタムなデータを紐付けることができます。

ディープリンクでアプリを起動したときに、コールバックにこのデータが受け渡されます。
deep link data: {
"" = "";
"article_id" = 001;
"article_image" = "http://branchmetrics.io/logo.png";
"article_name" = "My first post";
}
ディープリンクを経由せずに起動した場合は、データは空となります。
deep link data: {
}
このコールバックのデータの差で
開くコンテンツを切り替えられます。
ディープリンクの難しさ
ディープリンクの実装は、難しくはないですが、手間がかかります。手間がかかる割に、これだけで劇的に効果を生むというほどのものでもありません。だから、どうしても後手にまわりがちですが、こういうツールがあると導入の敷居は低くなります。
実際にはディープリンクの実装には、もうひとつ手間がかかる部分があって、それはアプリ内のコンテンツを開く部分の実装です。これについてはBranch Metricsでは、まだ解決されていないようです。
基本機能は無料
基本的な機能は無料だそうです。
| プラン名 | 機能 | 価格 |
| Developer | 基本 | 無料 |
| Enterprise | アカウント管理など | ? |
今後、有料の機能が追加されていくと思います。



コメント
[…] […]
[…] Branch Metricsで、アプリ外とアプリ内のコンテンツをURLで繋ぐ […]